
カテゴリ:
google-code-prettifyでコードを横スクロールさせると色が付いていない問題を修正する

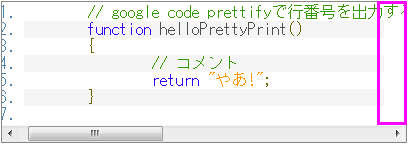
Web上でJavaScript等のコードを見せるときに見映えを良くするためのものとしてgoogle-code-prettifyがある。google-code-prettifyは割と簡単に導入できて良いのだが、linenumsを指定して行番号を表示させて1行おきに色を変えているとき、行が長いコードで横スクロールが発生すると後ろの方は色が付いていなくてかっこ悪い。
これを修正するには、prettyPrintメソッドで自動的に生成されるolタグのCSSでdisplayをtableにすれば良い。具体的にはprettify.cssのol.linenumsにdisplay: tableを加えればOKだ。ただし、IE6等古いブラウザではdisplay: tableに対応しておらず、この方法は使えない。
ol.linenums {
margin-top: 0;
margin-bottom: 0;
color: #4682b4;
display: table; /* これを追加 */
}

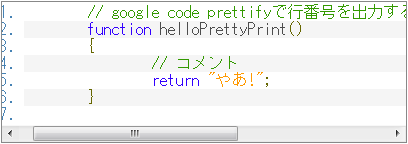
display: tableを指定すると、行の色が後ろの方まで付いているのがお分かりいただけるだろうか。画像はFirefox 17のものだが、Chrome 24、IE 9でも問題ない事を確認している。
(2013/02/04)
| 新着情報 |
|---|
| 【オープンソースソフトウェア環境構築】Apple silicon Macで開発環境を構築 |
| 【Rust Tips】Actix webでJSONをPOSTする |
| 【Rust Tips】コマンドライン引数を取得する |
Copyright© 2004-2018 モバイル開発系(K) All rights reserved.
[Home]