
カテゴリ:
Canvasで書いた円が何故か縦長の楕円になる

Canvasでお絵描きをしていて円が縦長の楕円になってしまったことはないだろうか。そもそも楕円なんかCanvasでサポートされてたっけと思いつつ、しばらく悩んだが原因はcanvaタグの書き方にあった。
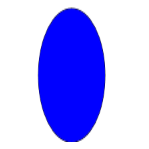
Canvasでお絵描きをするときのcanvasタグは、CSSではなくタグの属性でheightとwidthを指定しなければならない。以下はcanvasタグのstyle属性でheightとwidthを指定(すなわち、CSSでheightとwidthを指定)しており、楕円になってしまう例である。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Canvas</title>
<script type="text/javascript">
function drawCircle() {
var ctx = document.getElementById('cvs1').getContext('2d');
ctx.beginPath();
ctx.arc(100, 100, 50, 0, (2 * Math.PI));
ctx.stroke();
ctx.fillStyle = 'blue';
ctx.fill();
}
</script>
</head>
<body onload="drawCircle()">
<h4>Canvas</h4>
<canvas id="cvs1" style="height: 200px; width: 200px;"></canvas><!-- Canvasタグ -->
</body>
</html>
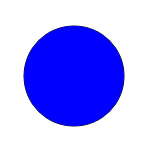
以下のようにcanvasタグのheight属性ととwidth属性を指定すれば円は正円になる。
<canvas id="cvs1" height="200px" width="200px"></canvas><!-- Canvasタグ -->

(2013/02/11)
| 新着情報 |
|---|
| 【オープンソースソフトウェア環境構築】Apple silicon Macで開発環境を構築 |
| 【Rust Tips】Actix webでJSONをPOSTする |
| 【Rust Tips】コマンドライン引数を取得する |
Copyright© 2004-2018 モバイル開発系(K) All rights reserved.
[Home]