
簡易Webブラウザを作成する
AndroidにはURLを指定するだけでコンテンツを表示できるWebViewが用意されている。単にWebページを表示できるだけでなく、JavaScriptを実行することも可能な、非常に強力なコンポーネントである。企業等で社内情報にアクセスするための機能限定版ブラウザやWebアプリケーションの試験ツールを作ることもできるだろう。
WebViewを使ってみる
WebViewの使い方はいたって簡単で、Webページを表示するだけならURLを指定してloadUrlメソッドを呼び出すだけである。また、getSettingメソッドでWebViewの設定情報を取得できるのでいろいろなカスタマイズが可能である。例えば、setBuiltInZoomControlsメソッドでズーム機能を有効にすることができる。
尚、WebViewはネットワークにアクセスするので、AndroidManifest.xmlでINTERNETアクセス権を付与しておく必要がある。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView1 = (WebView)findViewById(R.id.webView1);
webView1.getSettings().setBuiltInZoomControls(true); // 拡大・縮小を有効に
webView1.loadUrl("http://www.office-matsunaga.biz/"); // Webページを表示
}
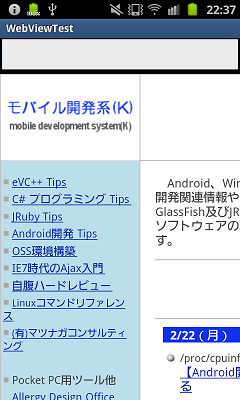
このコードを実行すればアプリの起動と同時に指定したWebページが表示されるはずである。ただ、これだけだとWebページ内のリンクをクリックしたときに端末標準のブラウザが起動してしまい、リンク先のページはブラウザで表示されてしまう。
いくつかのWebブラウザ機能の実装
まず、リンク先もWebViewで表示させる方法だが、これはsetWebViewClientメソッドでWebViewClientのインスタンスをセットするだけである。これだけで、リンク先がWebViewで表示されるようになる。また、最近はJavaScriptを多用しているサイトも多いので、setJavaScriptEnabledメソッドでJavaScriptを有効にしておく。
更にバックボタン(ハードウェアキー)を押下した時に、可能であれば1つ前のページに戻る機能を実装する。ActivityのonKeyDownイベントをオーバライドし、バックボタンが押下された場合はgoBackメソッドで1つ前のページに戻る。
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if(keyCode == KeyEvent.KEYCODE_BACK && webView1.canGoBack()) {
webView1.goBack(); // 戻る
return true;
}
return super.onKeyDown(keyCode, event);
}
URL入力フィールドを追加する
WebViewより上にURLを入力するためのフィールドとしてEditTextを1つ追加する。このEditTextはURLの入力がしやすいようInput typeプロパティをtextUriに設定しておく。こうしておくことで、ソフトウェアキーボードがURLの入力に適したものになる等のメリットがある。
このEditTextにはsetOnEditorActionListenerリスナのonEditorActionイベントで、URLを確定(Enterを押下)した時の処理としてloadUrlメソッドを書いておく。Androidの場合にはソフトキーボードの設定によってこの辺りに動作が変わってくるが、今回はaction=EditorInfo.IME_ACTION_NEXT(ソフトキーボードの"次へ"キー)、event.getKeyCode() == KeyEvent.KEYCODE_ENTER(端末に接続したキーボードでEnter)をWebページ取得の条件とする。
尚、機種やウィジェットの組み合わせによって動作が異なる可能性もあるので、下記も参照していただきたい。
EditTextでEnterキー押下時のイベントを処理する最終的に出来上がった簡易Webブラウザのコードは以下である。
package biz.office_matsunaga.android;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.view.inputmethod.EditorInfo;
import android.view.inputmethod.InputMethodManager;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.EditText;
import android.widget.TextView;
public class WebViewTestActivity extends Activity {
EditText editText1;
WebView webView1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
editText1 = (EditText)findViewById(R.id.editText1);
editText1.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
// TODO Auto-generated method stub
Log.d("onEditorAction", "actionId = " + actionId + " event = " + (event == null ? "null" : event));
if(actionId == EditorInfo.IME_ACTION_NEXT || (event != null && event.getKeyCode() == KeyEvent.KEYCODE_ENTER)) {
Log.d("onEditorAction", "check");
// ソフトキーボードを隠す
((InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE)).hideSoftInputFromWindow(v.getWindowToken(), 0);
webView1.loadUrl(v.getText().toString()); // 指定されたWebページを表示
return true;
}
return false;
}
});
webView1 = (WebView)findViewById(R.id.webView1);
webView1.requestFocus(); // ソフトキーボードを表示させないようフォーカスを要求する
webView1.getSettings().setBuiltInZoomControls(true); // 拡大・縮小を有効に
webView1.getSettings().setJavaScriptEnabled(true); // JavaScriptを有効に
webView1.setWebViewClient(new WebViewClient()); // リンク先もWebViewで表示する
webView1.loadUrl("http://www.office-matsunaga.biz/"); // Webページを表示
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if(keyCode == KeyEvent.KEYCODE_BACK && webView1.canGoBack()) {
webView1.goBack(); // 戻る
return true;
}
return super.onKeyDown(keyCode, event);
}
}

因みに、画面上WebViewの上に位置するURL入力フィールドは、飽くまでこれからアクセスしたいURLを入力するためのフィールドで、現在のWebページを表示しているわけではない。それをやるにはもう少しコードを追加する必要があるが、別な機会にさせていただきたい。
| 新着情報 |
|---|
| 【オープンソースソフトウェア環境構築】Apple silicon Macで開発環境を構築 |
| 【Rust Tips】Actix webでJSONをPOSTする |
| 【Rust Tips】コマンドライン引数を取得する |