
WebViewでhtmlを表示する
Webページを表示できるWebViewには様々な機能があるが、使いこなすにはちょっとしたコツが必要な時もある。
assetsフォルダ内のhtmlを表示する
プロジェクトのassetsフォルダにあるローカルなhtmlを表示させたいときは、loadUrlメソッドに渡すURLに"file:///android_asset/"を付ければOKだ。assets/httpdocs/image.htmlを表示するURLは以下になる。android_assetsではなくandroid_assetなので注意してほしい。
webView1.loadUrl("file:///android_asset/httpdocs/image.html"); // Webページを表示
Webページの横幅と画面の横幅をそろえる
htmlの横幅を画面の横幅にフィットさせるとき、以下のようにsetUseWideViewPortとsetLoadWithOverviewModeを両方ともtrueにする。
webView1.getSettings().setUseWideViewPort(true);
webView1.getSettings().setLoadWithOverviewMode(true);
webView1.loadUrl("file:///android_asset/httpdocs/image.html"); // Webページを表示
しかしこれだけではうまくいかない時がある。大きな画像ファイルを表示するhtmlで、なぜか右側がはみ出してしまうことがあるのだ。そんな時は表示するhtmlでimgタグのwidth="100%"を指定するか、またはCSSでwidth: 100%;を試してみてほしい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<style type="text/css">
body {
margin: 0;
padding: 0;
}
/*img {
width: 100%;
}*/
</style>
</head>
<body>
<img src="./photo.jpg" width="100%" />
</body>
</html>
背景画像の上に重ねたテキストが途中で改行されてしまう

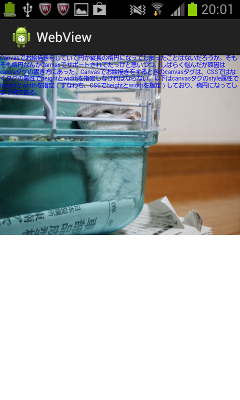
setUseWideViewPort(true)とsetLoadWithOverviewMode(true)を指定していて、htmlで背景画像の上に重ねたテキストが意図しないところで改行されてしまった事はないだろうか。どのような現象かは右の画像を見ていただければ一目瞭然である。
意図としてはテキストが背景画像の幅で改行されてほしいのだが、何故か妙な位置(どうもデバイスの幅らしい)でテキストが改行されてしまっており、文字自体もかなり小さい。この現象も画像のwidth指定をすることで解消することができた。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<style type="text/css">
body {
margin: 0;
padding: 0;
}
img {
width: 100%;
}
div {
color: blue;
position: absolute;
top: 0;
left: 0;
font-size: x-large;
}
</style>
</head>
<body>
<img src="./photo.jpg" width="100%" />
<div>Canvasでお絵描きをしていて円が縦長の楕円になってしまったことはないだろうか。そもそも楕円なんかCanvasでサポートされてたっけと思いつつ、しばらく悩んだが原因はcanvaタグの書き方にあった。Canvasでお絵描きをするときのcanvasタグは、CSSではなくタグの属性でheightとwidthを指定しなければならない。以下はcanvasタグのstyle属性でheightとwidthを指定(すなわち、CSSでheightとwidthを指定)しており、楕円になってしまう例である。</div>
</body>
</html>

これで背景画像の横幅とデバイスの横幅が一致するとともに、背景画像の横幅いっぱいまでテキストが表示されるはずである。因みに右は背景画像のアスペクト比が保たれているので、画面の下部は余白となっている。
とにかく、WebViewでhtmlが意図した通りに表示されない時、可能な限りシンプルなhtmlに徐々に必要な機能を追加する形で原因を追究していくのが近道ではないだろうか。
| 新着情報 |
|---|
| 【オープンソースソフトウェア環境構築】Apple silicon Macで開発環境を構築 |
| 【Rust Tips】Actix webでJSONをPOSTする |
| 【Rust Tips】コマンドライン引数を取得する |