
カテゴリ:
Chromeでtouchイベントをエミュレートする
Androidスマートフォンやタブレット向けのWebアプリケーションを開発していて、レスポンス向上のためにボタン押下の処理をclickではなくtouchend等のイベントで処理することがある。しかし、これをやるとPC用のブラウザでは動かなくなってしまうので、ただでさえやりにくいデバッグが更にやりにくくなる。

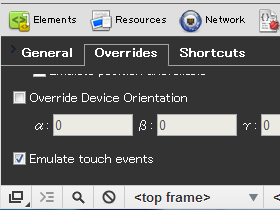
しかし、WindowsのChromeにはこのtouchイベントをエミュレートする機能がある。[ツール]-[デベロッパーツール]メニューを選択してデベロッパーツールを表示する。デベロッパーツール右下の"Settings"ボタン(ギアみたいなボタン)を押下して、"Overrides"タブの一番下の方の"Emulate touch events"にチェックを入れれば、touchイベントが処理される。この機能はChromeのバージョン24で確認した。
(2013/01/19)
| 新着情報 |
|---|
| 【オープンソースソフトウェア環境構築】Apple silicon Macで開発環境を構築 |
| 【Rust Tips】Actix webでJSONをPOSTする |
| 【Rust Tips】コマンドライン引数を取得する |
Copyright© 2004-2018 モバイル開発系(K) All rights reserved.
[Home]